はじめまして!『ベヨネッタ オリジンズ: セレッサと迷子の悪魔』でリードUIアーティストとして参加しました近藤知之です。今回は本作を彩るUIのデザイン意図について小ネタを交えてお話しします。
UIとは
UI(ユーザー インターフェイス)とは画面表示物のこと。例えば体力表示、魔力ゲージ等のゲージ類、アイコン類、アイテムの獲得表示、クリア表示、メニュー画面などを指します。UIアーティストはこれらをわかりやすく、ゲームに合った風体でデザインし実装することが主なお仕事になります。
数年前までは注目される機会が少なかった分野ですが、現在ではどの会社もこだわりぬいた先進的なUIを世に送り出しており、弊社の歴代タイトル群も力を注いでいるものでもあります。興味がある方は歴代タイトルの記事も合わせてご一読ください。
———————————–
『ASTRAL CHAIN(アストラルチェイン)』:
https://www.platinumgames.co.jp/magazine/detail/?id=13_365
『NieR:Automata(ニーア オートマタ)』:
https://www.platinumgames.co.jp/magazine/detail/?id=11_183
『BAYONETTA 2(ベヨネッタ2)』:
https://www.platinumgames.co.jp/dev-bayonetta2/article/419
『MAX ANARCHY(マックス アナーキー)』:
https://www.platinumgames.co.jp/dev-max-anarchy/article/180
『BAYONETTA(ベヨネッタ)』:
https://www.platinumgames.co.jp/dev-bayonetta/article/232
———————————–
そんな弊社開発タイトルの中でも特徴的なビジュアルの本作において、どんな意図でUIをデザインしたのか解説していきます。
UIのデザイン決定まで
まずはUI全体のデザイン決定の流れについてお話しします。自分が本作に参加したのは完成まで残り約1年間、そのうち自由に制作が出来るのは半年ほどという時期でした。自分が参加するまでに絵本らしいUIというコンセプトは既に定められていて、大まかな方向性と各画面の構成要素、テーマカラー、ページめくりやフリーハンド風のアニメーションといった特徴的な表現の検証が済んだ状態でした。しかし長い開発期間の中で増改築を繰り返し各画面にばらつきが出たり、デザインの落としどころが不明瞭になっていたため、アートディレクターの西井さんとディレクターのティナリさんと相談して要素はそのままに、共通のデザインルールを再策定し最終的な完成デザインを改めて決めさせてもらいました。
UIデザインのねらい
ゲーム全体のコンセプトである「ゲーム内のすべてが絵本の中で起きている」という方針に沿って、UIも絵本らしいものにするということは決まっていたわけですが、そこから更に深堀していき“すべての画面が絵本の1ページに感じられる”こと。UI全体を通して“西洋のおしゃれな絵本”のように感じられることを目標としました。
メニュー画面上のセレッサ、チェシャのイラストはUIデザインの一部として配置と色の調整を行っていて、UIで作成した仮イラストを元にアート班のメンバーに描き下ろしてもらっています。
 メニュー画面の仮イラスト
メニュー画面の仮イラスト
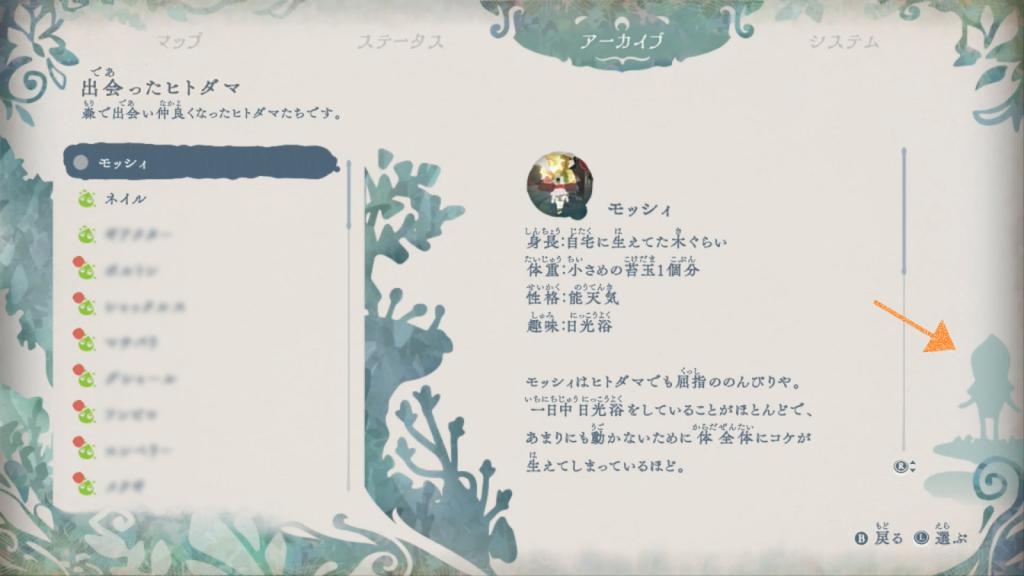
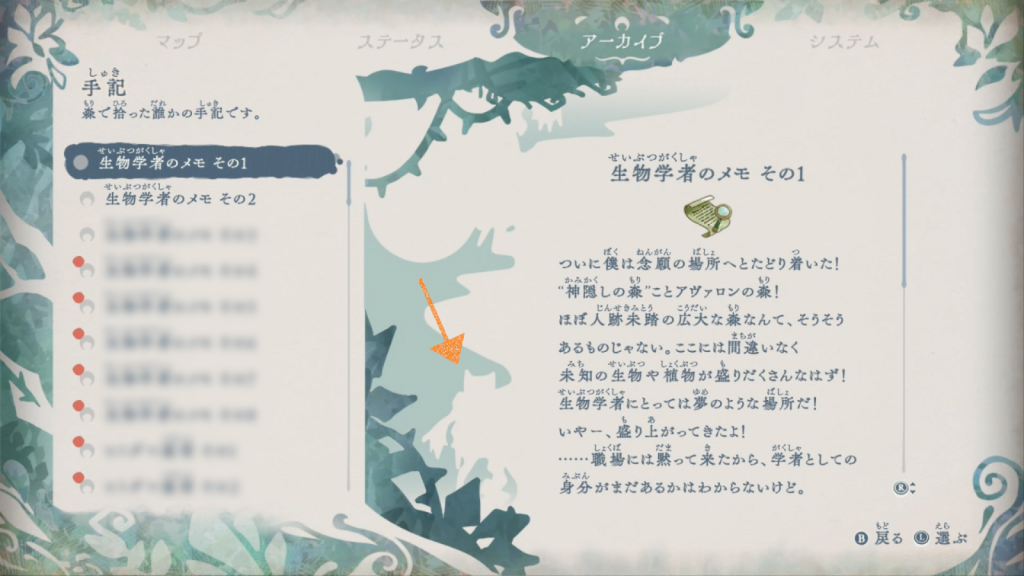
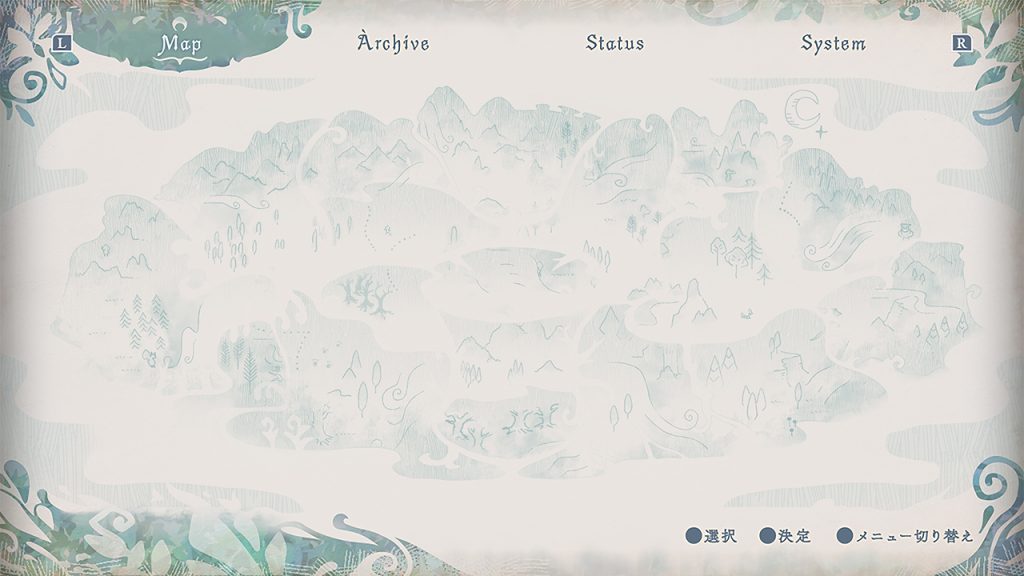
イラストのない画面も絵本の1ページとして感じられるようにその画面内容に沿ったシルエットを配置して、各画面をセレッサとチェシャの冒険の一部としてイメージ出来るようデザインしています。「出会ったヒトダマ」画面ではヒトダマのシルエット、「手記」画面では森を探索するセレッサとチェシャのシルエットになっています。
 「出会ったヒトダマ」
「出会ったヒトダマ」
 「手記」
「手記」
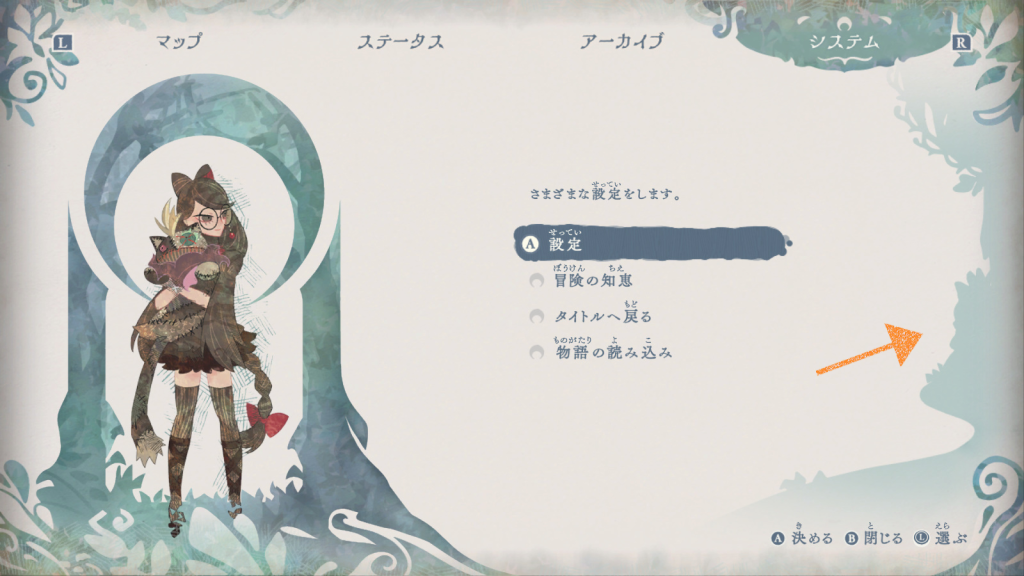
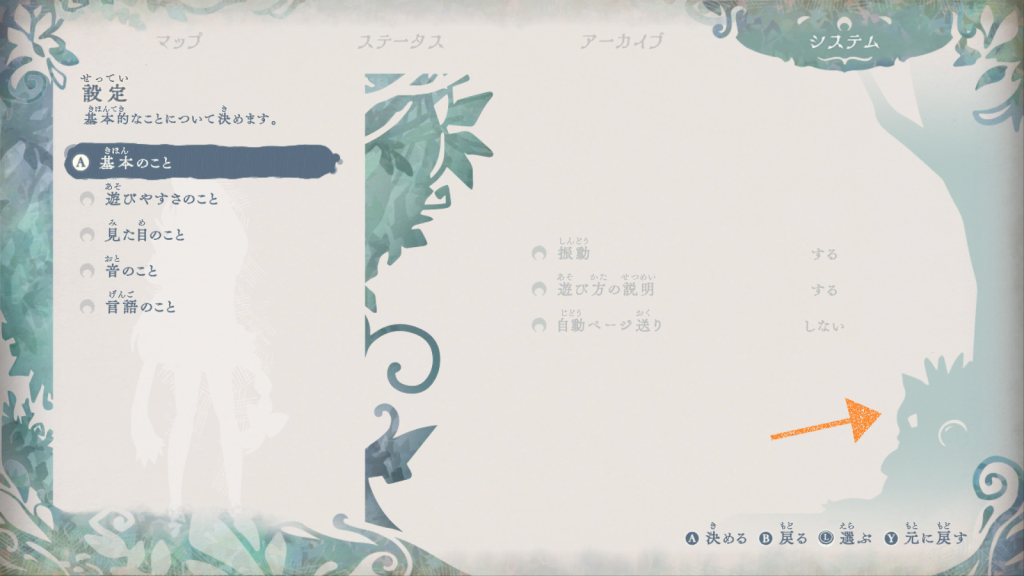
「システム」画面のチェシャのシルエットは「設定」画面に進むと近づいてくるようにして画面の前後感を演出しています。
 「システム」
「システム」
 「システム」>「設定」
「システム」>「設定」
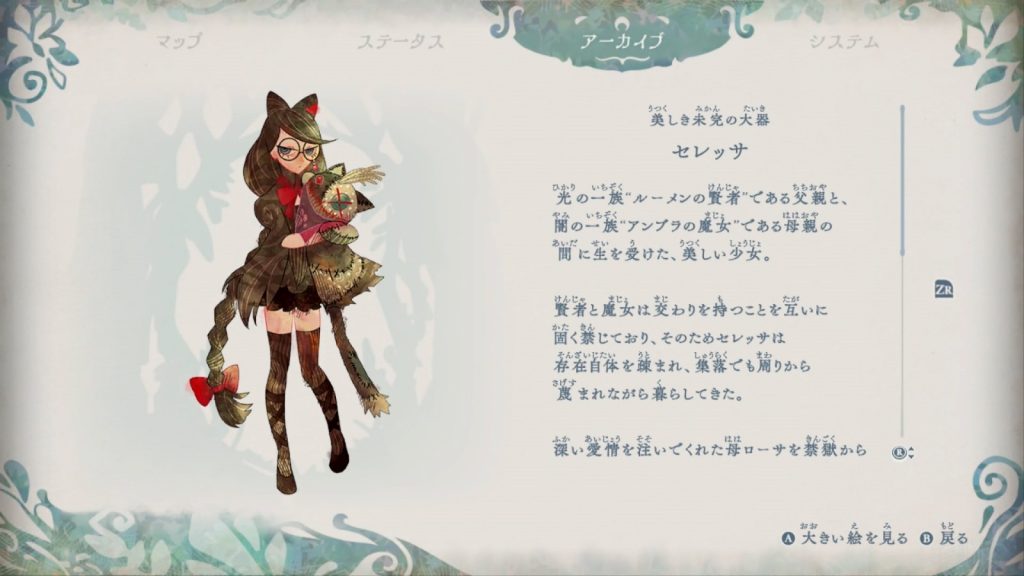
また、西洋のおしゃれな絵本の雰囲気をイメージして“イラストと文字を主役にする” “余白を大事にする”ことを心掛けました。そのために装飾は最低限にして構成要素は余白を使って区切ることで画面全体をすっきりした印象になるようにデザインしています。
 魔女の隠れ家
魔女の隠れ家
 「アーカイブ」>「登場人物」>「セレッサ」
「アーカイブ」>「登場人物」>「セレッサ」
 「アイテム調合」
「アイテム調合」
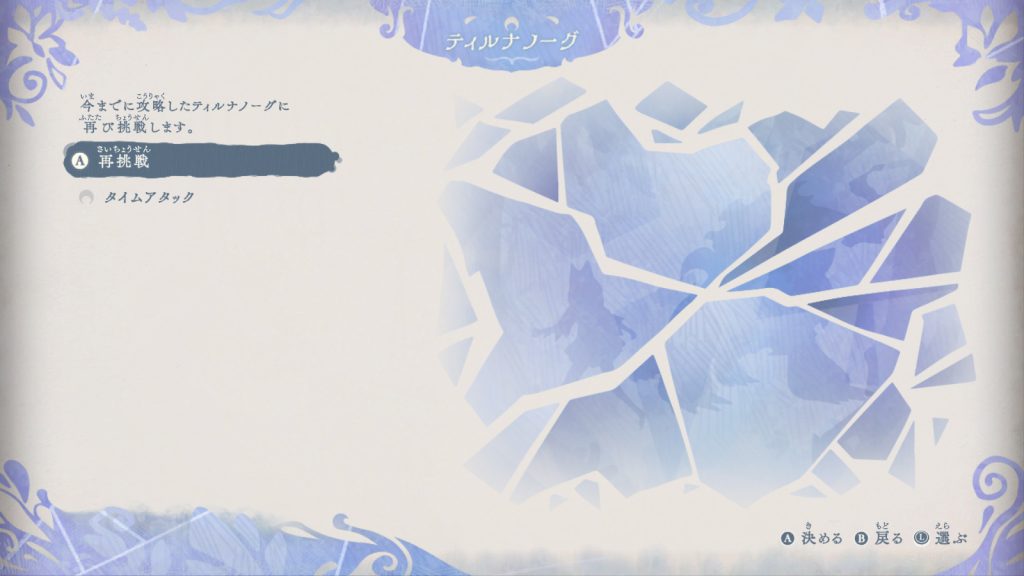
物語に合わせてページの配色ががらりと変わるのも絵本の特徴と捉え、白紙の部分は共通のまま、メインカラーは森の緑、シナリオ系はセピア調。ティルナノーグ関係は水色といった内容に合わせたルール分けで色を使い分けています。
 「アーカイブ」
「アーカイブ」
 Chapter 2 冒頭
Chapter 2 冒頭
 「ティルナノーグ」
「ティルナノーグ」
 「ティルナノーグ」>「再挑戦」
「ティルナノーグ」>「再挑戦」
体力表示や各種ゲージ、地名、アイテム取得表示といったHUDと呼ばれるセレッサとチェシャを操作する際の表示物においてもメニュー画面同様の色使いに統一してゲーム全体、絵本全体の統一感を図っています。
体力強化のアイテムのデザインはアート班で作成されていましたが、魔力の強化のゲージはアイテムではないので体力強化と対を成すものとして、デザインの調子が合うようUI班で作成しています。属性関連のデザインもチェシャのデザインに揃えていて、他パートのデザインを取り入れ広げる事で世界観の統一を図っています。セレッサとチェシャによってHUDの色、配置を区別してキャラクター性やわかりやすさを表現できるよう狙ってデザインしています。

 体力強化(左)と魔力強化(右)
体力強化(左)と魔力強化(右)

絵本らしさを表現する細かなこだわりポイントもご紹介します。
「登場人物」画面では、各ボタンの形をランダムな形に、キャラクターを森のイラストで囲むことで劇中の場面から切り抜いたような見た目になっています。
 「アーカイブ」>「登場人物」
「アーカイブ」>「登場人物」
ワールドマップは各エリアの印象的なランドマークをイラストに書き起こしています。エリアが未開放の時も可愛らしさを感じられるようヒトダマや森の生き物をちりばめています。
 マップ全開放
マップ全開放
 マップ未開放
マップ未開放
HUDやメニュー画面などで使用されるアイテムアイコンはアートを参考に、アイコンとしての視認性の向上と画面のコントラストから外れないようにデザインしてあります。
一部の画面ではストーリー進行に合わせてイラストが変化します。各イラストは是非ゲーム内でご確認いただければと思います。
 「ステータス」
「ステータス」
アニメーションについて
デザインに紐づいてアニメーションの調子も絵本に馴染むよう制作しています。VFXの記事(>『絵本らしいVFX | ベヨネッタ オリジンズ 開発ブログ』)で書かれているのと同じようにUIアニメーションについても「CG感を出さない」ようにしています。画面切り替えのページめくりに始まり、画面が出現する際は絵描かれるようにじわっと出現するアニメーションにしています。細かいアイコン類に関してもコマ落ちしたパラパラ漫画のような少し可愛らしい表現になっています。強調表現の際にもCG的な発光ではなく2D的な表現を念頭に置いて作成しました。
おわりに
いかがだったでしょうか。プレイ中には見過ごしてしまう一瞬の表示物であっても少しでもゲームプレイを楽しく快適なものにできるよう制作しました。この他にも遊び心に溢れたUIが沢山出てきますので、ぜひ実際にプレイして確かめてみていただけると幸いです。
 |
近藤 知之 Tomoyuki Kondo 2014年にプラチナゲームズにUIアーティストとして入社。『スターフォックス ゼロ』『World of Demons – 百鬼魔道』『BABYLON’S FALL』のリードUIアーティストを担当。 |