こんにちは。『NieR:Automata』で UI (ユーザーインターフェイス) とメカデザインを担当した木嶋です。開発ブログを書くのは『ベヨネッタ2』以来になります。(以前書いた記事)
普段あまり注目されないUIですが、ありがたいことにユーザーの方々からの要望があり、当記事を執筆することになりました。UIにもヨコオさんのこだわりがたくさん詰まっているので、その一部も併せて紹介していこうと思います。
■はじめに:UIアーティストの仕事
UIアーティストは、体力ゲージや会話ウインドウ、各種メニュー画面などゲーム内表示物を作っています。
大まかな仕事の流れはこんな感じです。
1:UIのコンセプトデザイン策定
2:仕様に合わせて各メニュー画面や表示物のデザインを量産
3:UIのゲームデータを作成してプログラマーに実装してもらう
4:動くUIを触ってみてアニメーションなどの調整、クオリティアップ
今回は主に1のコンセプトの作り方と、2のメニュー画面のデザインで工夫した点について説明したいと思います。
■UIのコンセプトデザイン: SFとファンタジーのバランス
今作『NieR:Automata』の世界観はかなりSF寄りになっていますが、前作 『NieR Replicant/Gestalt』はファンタジーの世界であるため、その延長線上のSFという点を意識してUIのコンセプトを組み立てていきました。
まずは前作のUIデザイン、SF要素、2Bのキャラクター、退廃的な世界といったイメージから妄想して「システマチックで清潔感のある美しいデザイン」を今作のUIのキーワードとしました。この時点で、装飾は華美ではなくレイアウトの丁寧さを重視したフラット基調のデザインにしようと強く心に決めます。しかしそのままデザインしていってもどうにも味気ない……。
そこでさらに「システマチックで清潔感のある」というキーワードを膨らませて、「楽譜」を隠れたモチーフに据えて、ファンタジーな印象を加えました。
楽譜と言ってもト音記号のような流麗さではなく、五線譜やヘ音記号の点々、終止線など、キーワードに沿った記号的な要素を拾い上げていきます(タイトル名やポッドのセリフで使われている:←このコロン記号も楽譜モチーフを反映してもらったものです)。
![]()
また、メニュー画面上下の飾りは前作メニュー内の本の飾りのイメージです。こういったアナログなファンタジーっぽい要素を、デジタルな記号の組み合わせで表現することで、ファンタジー感とSF感のバランスをコントロールしながらコンセプトデザインを組み上げました。
■UIのコンセプトデザイン:フラットデザインへの+αとアニメーション
コンセプトのベースはほぼフラットデザインとして制作しましたが、さらに世界観になじませるため、モニター表現を強調するグリッドテクスチャと、カメラのレンズによる歪みと周辺減光を加えて最終デザインとして仕上げています。
![]()
こうしたスキュアモーフィックな+αを加えることで、単なるフラットデザインではない、より実在感のあるデザインになったのではないかと思います。
また、フラットな画面で無味乾燥とならないようにアニメーションはしっとりとした心地よいアニメーションになるよう細かく調整しています。しっとり感は薄めですが、システムメニュー出現時のアニメーションは個人的に特に気に入っています。
■UIのコンセプトデザイン:ベージュ基調のカラーコントロール
ヨコオさんからの一番初めのUIの要望は「温かく柔らかいベージュのカラー」というオーダーでした。
そう言われたものの、最初は無機質なデジタル表現に温かいベージュを組み合わせたイメージが出来ずに悶々とします……。
まずは自分でイメージできるデザインから作ろうと考え、黒と白のコントラストの強いデザインから考えて、徐々にやさしいベージュに寄せていく、という形でカラーを決めていきました。柔らかい印象の低コントラストに加え、ベージュの同系色でまとめたので、各カラーを組み合わせたときの視認性の確保には苦労しました。
 初期のカラー。最終版よりコントラストが高い色合い。
初期のカラー。最終版よりコントラストが高い色合い。
 最終版のカラー。
最終版のカラー。
また、あまり色を散らばらせたくないというディレクターオーダーもあり、できるだけ色に頼らない表現になるよう工夫しました。
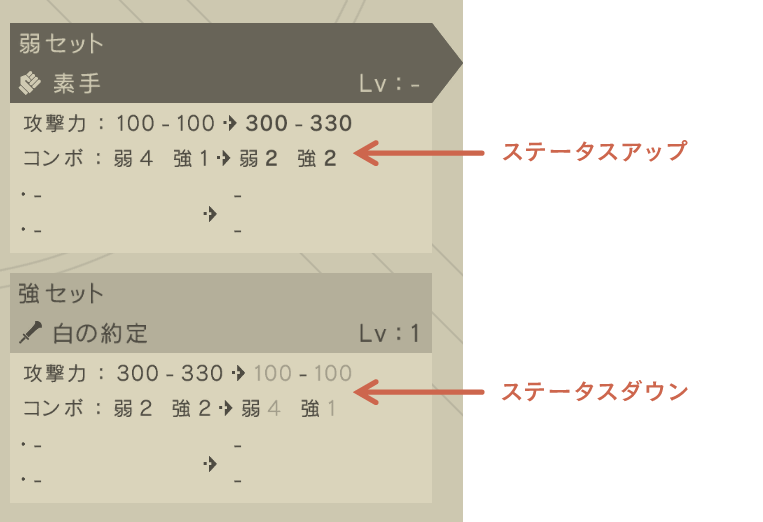
- パラメーターの増減は、フォントの太さ・色の濃さで表現。

- どうしてもカラーを使う部分は淡い赤橙のみ使用(白と淡い緑もごく一部で使用)

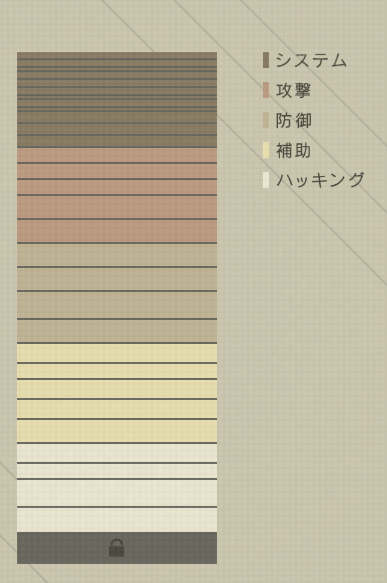
- カテゴリ毎の色分けが必要なプラグインチップは試行錯誤して統一感がありつつ視認性が確保できる多色を用意

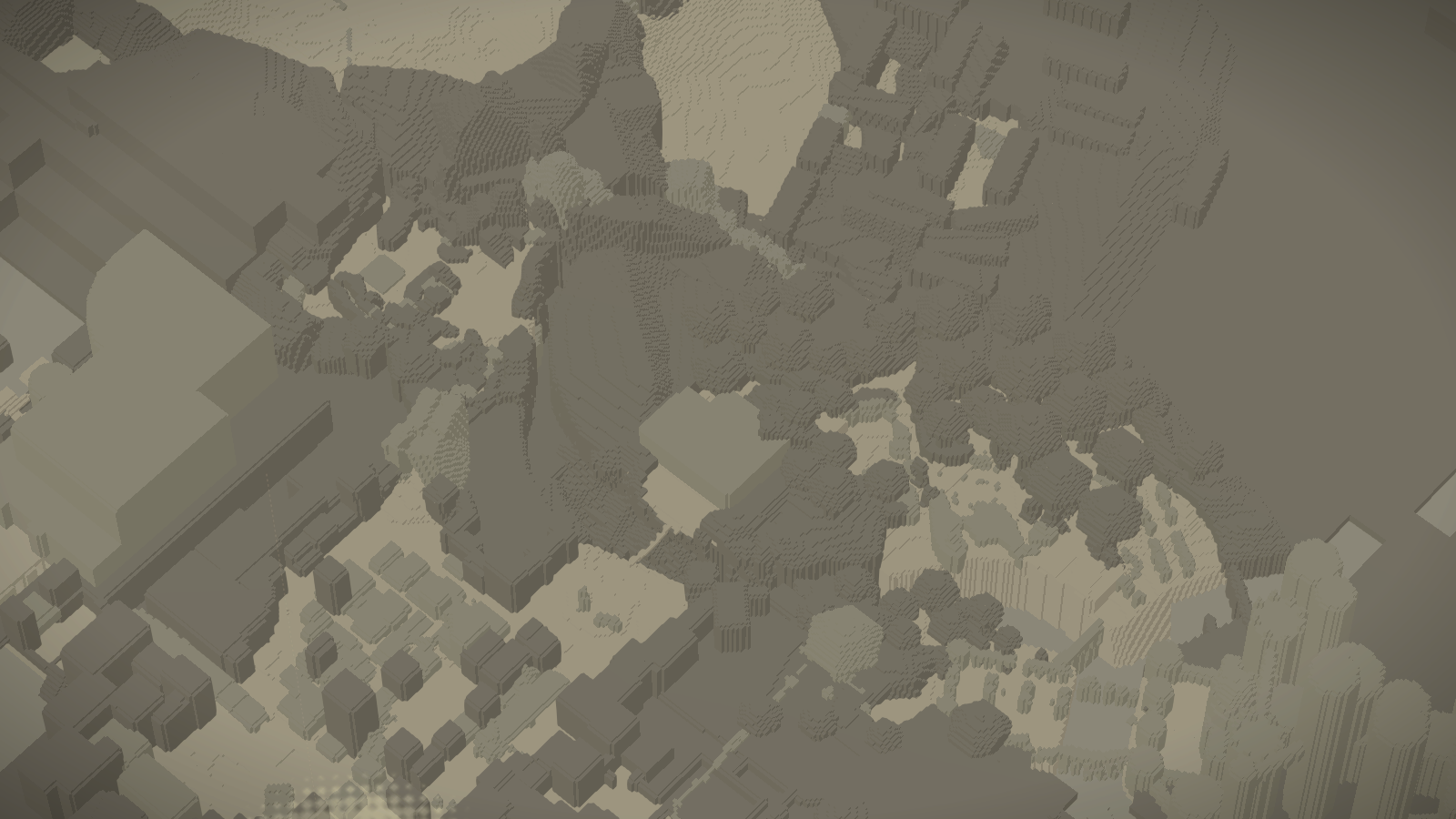
こうしたカラー設計は、ハッキング画面やマップ画面の3Dモデルにも反映してもらい、ゲーム全体で統一感のある絵作りを徹底しました。
 ハッキング画面のコンセプトデザイン。
ハッキング画面のコンセプトデザイン。
 マップ画面の3Dモデル。
マップ画面の3Dモデル。
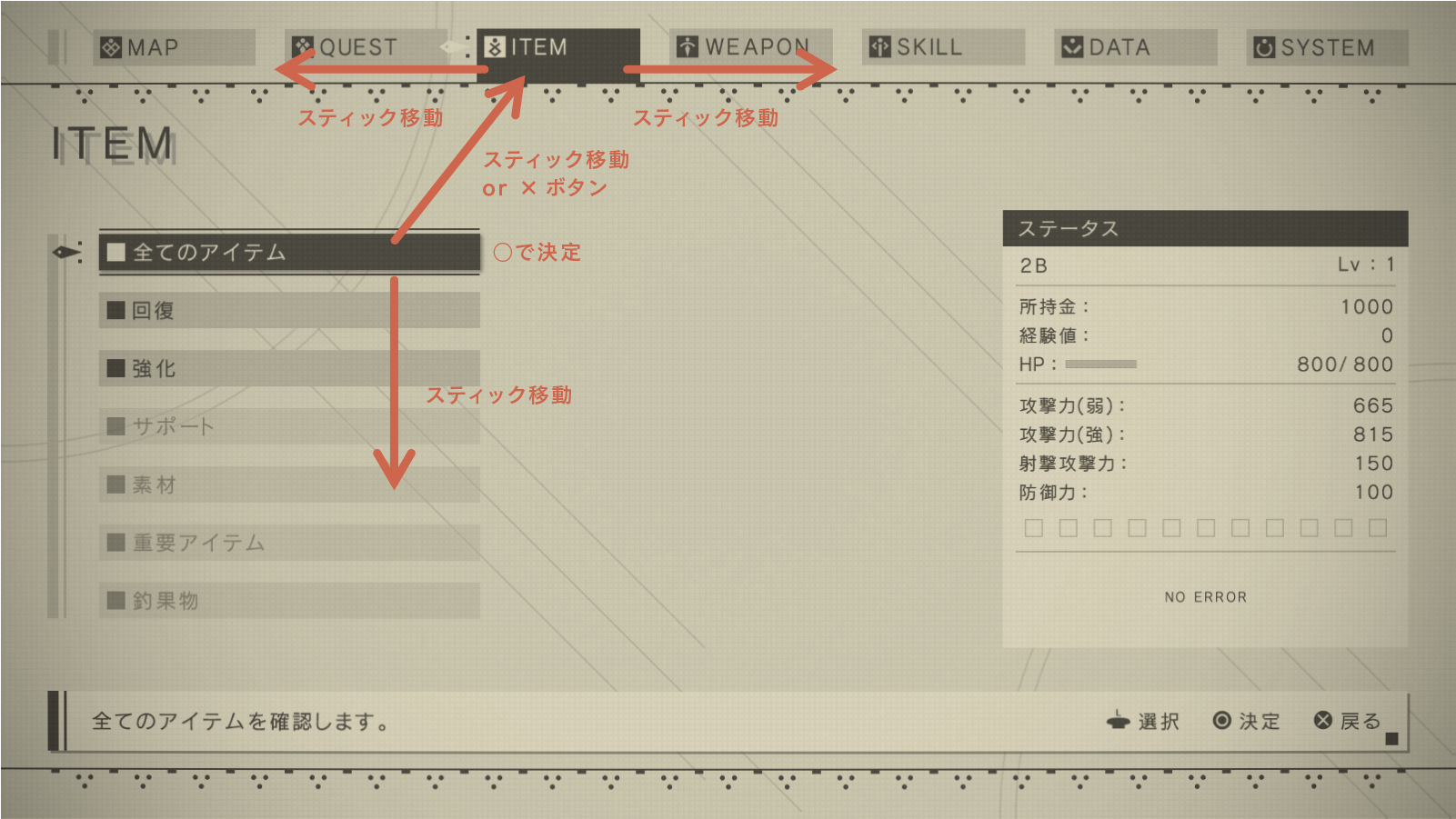
■メニュー画面のデザイン:ゲーム初心者でも触りやすい操作系
ヨコオさんはメニュー画面について「普段あまりコンシューマーゲームをプレイしない初心者、むしろお婆ちゃんでもプレイできるように操作系をシンプルにしたい」ということを開発中に口酸っぱく話されていた記憶があります。
メニューの基本ルールはこんな内容です。
- 基本操作はスティックによる移動操作と、○×のボタン操作のみですべての機能にアクセスできること
- ボタンヘルプも基本的に上記の説明のみ、なるべく表示物は減らすこと

普段のゲームUIで使えたL1・R1や△□での操作ができないため、画面遷移や移動箇所など、かなり頭を悩ませて設計しました。開発中はシンプルな操作と複雑な仕様がバッティングして余計分かりづらい操作になっていた部分もあり、何度もヨコオさんとケンカ交渉して着地点を探すことも…。
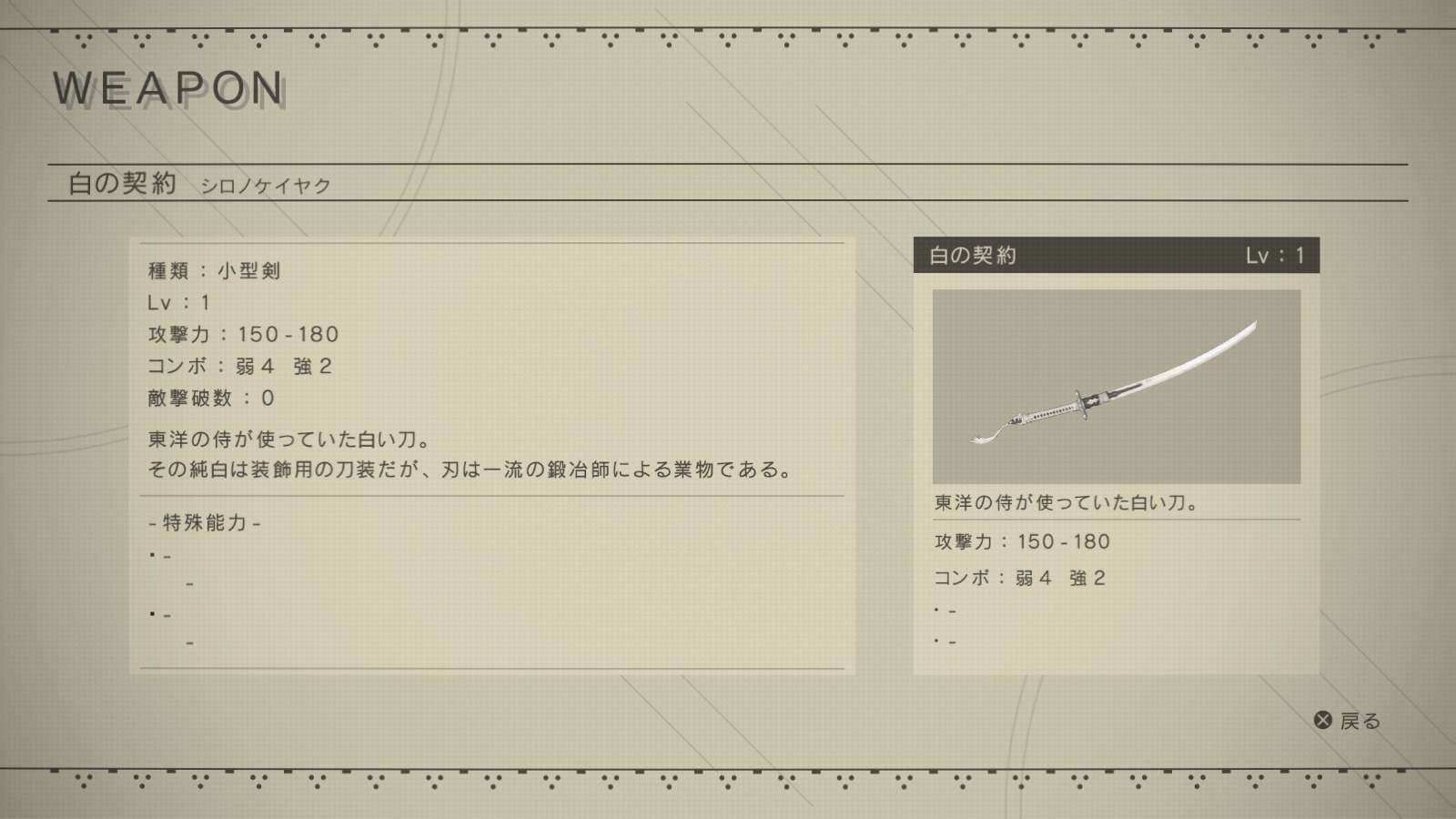
とはいえ、やはりスティックと○×の操作だけではゲーム慣れした人間からすると少々不便なので、ボタンヘルプには表示していませんが、一部ではL1・R1ボタンや△□ボタン操作を隠しショートカットとして実装してあります(お気づきになりましたか…?)。
 システムメニュー内でのカテゴリ移動や、武器の詳細や物語、個体データ画面でのページ切替がL1・R1で操作可能。
システムメニュー内でのカテゴリ移動や、武器の詳細や物語、個体データ画面でのページ切替がL1・R1で操作可能。
 個体データの一覧で、装備変更やアニメーション再生を△と□で操作可能。右スティックでのモデル回転も可。
個体データの一覧で、装備変更やアニメーション再生を△と□で操作可能。右スティックでのモデル回転も可。
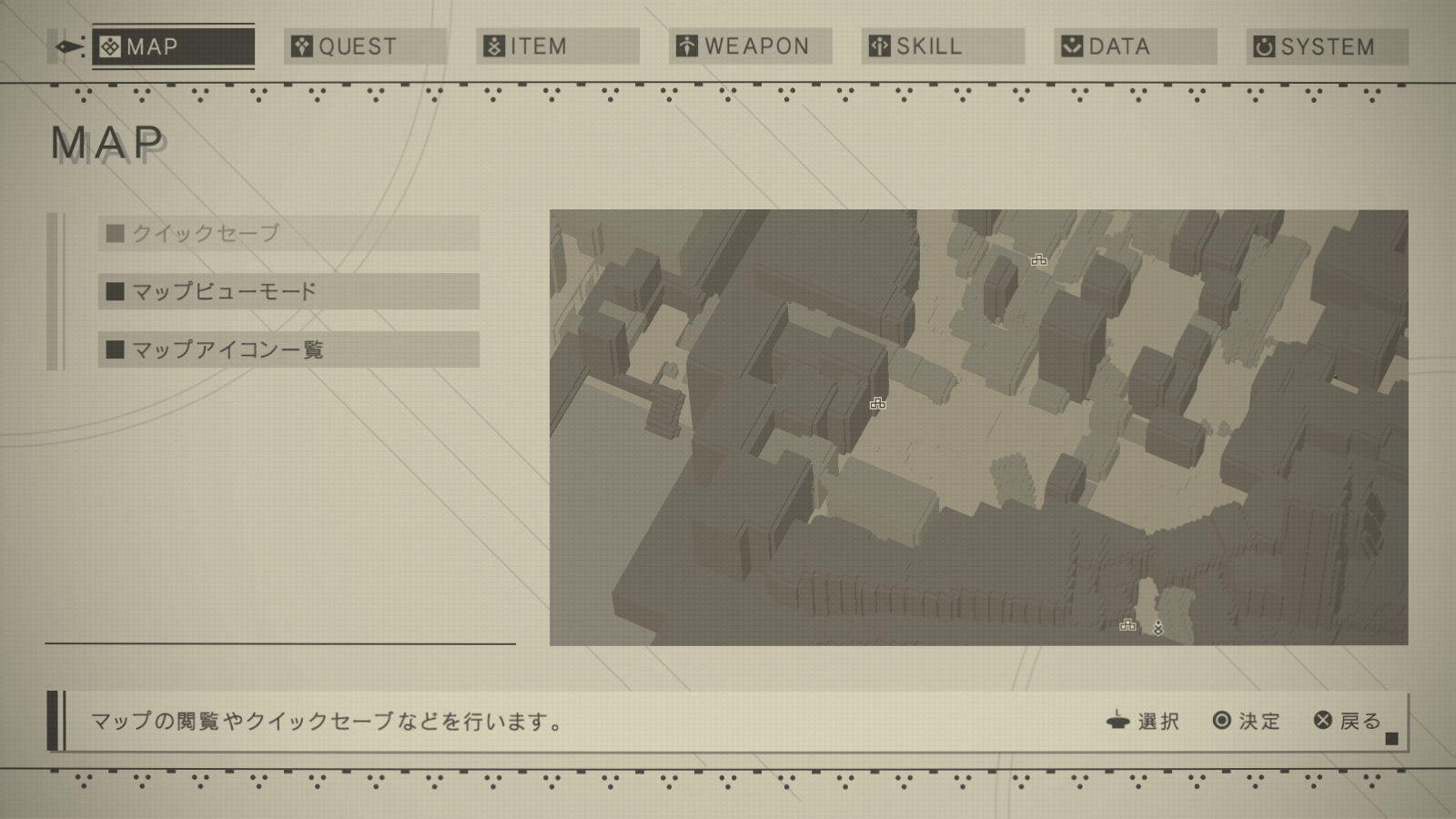
 マップ画面トップで右スティックやL2・R2を操作すると即座に全画面マップへ遷移。
マップ画面トップで右スティックやL2・R2を操作すると即座に全画面マップへ遷移。
 システムメニュー内では基本的にどの階層からでもOPTIONSボタンでゲームに戻れる(オプション画面を除く)。またシステムメニューを開く演出はなんらかのボタンを押すとスキップできる。
システムメニュー内では基本的にどの階層からでもOPTIONSボタンでゲームに戻れる(オプション画面を除く)。またシステムメニューを開く演出はなんらかのボタンを押すとスキップできる。
■おまけ:ヘンテコUI
ヨコオさんと初めてUIについての打ち合わせをしたときに聞いたのが「変なUIを入れたい」というお話でした。普通のUIは世のゲームでいくらでもやっているから変なの作りたい、と。ただ、普通に開発しているとどんどん仕様が”まとも”になっていくのでなかなか変なUIが入れられず……。
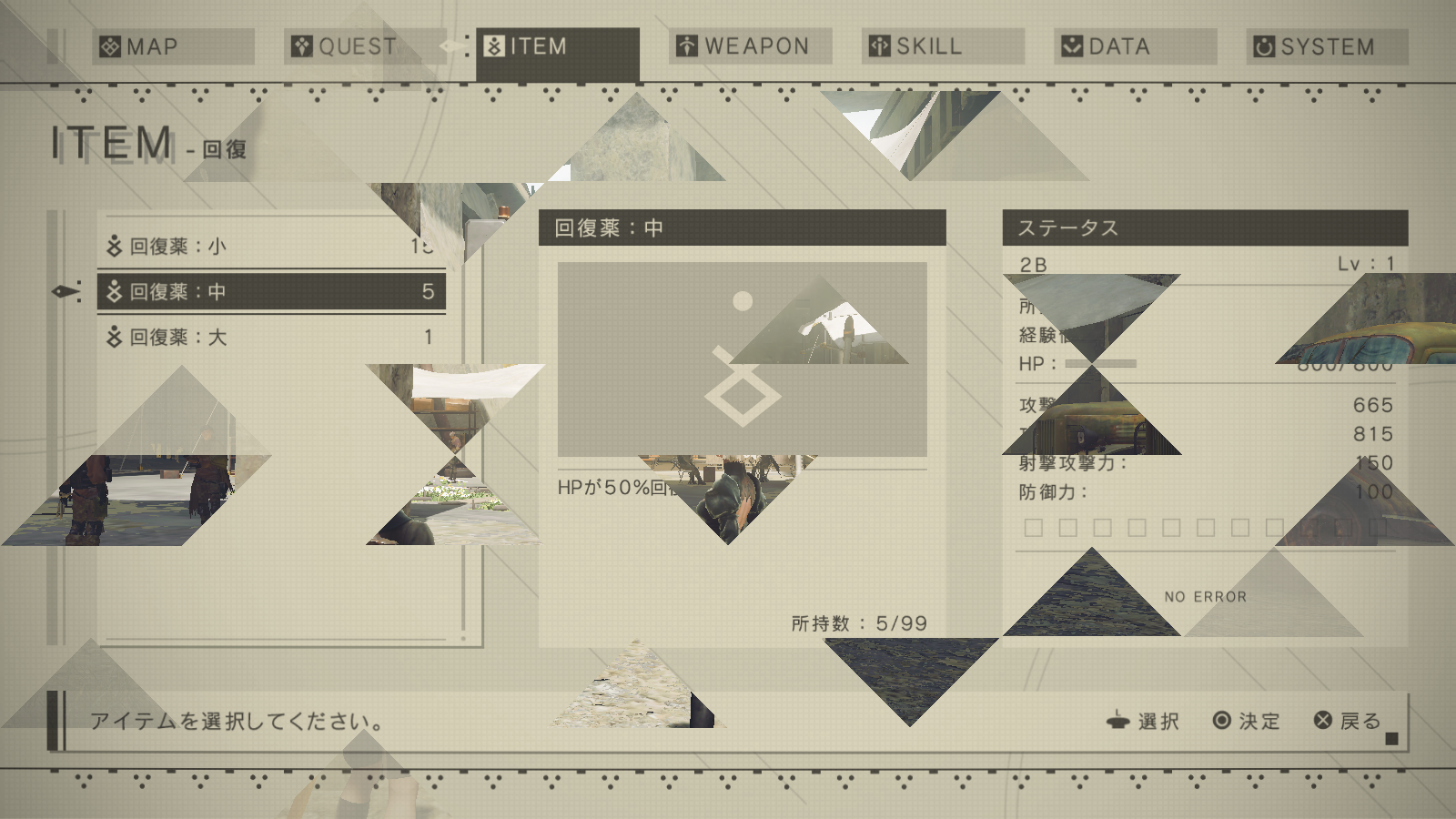
しかし、ネジの外れたプランナーが変なアイディア出したり、プログラマーが趣味でヘンテコ機能を作ったり(後で上司に怒られていました)、一部の人が暴走。おかげでヨコオさんが満足する変なUIが作れました。めでたしめでたし。

 自爆した後などに見ることができる壊れたUI
自爆した後などに見ることができる壊れたUI
 懐かしいゲーム画面の趣があるノスタルジックフィルタ
懐かしいゲーム画面の趣があるノスタルジックフィルタ
■おわりに
今回のUIデザインは自分でもお気に入りの出来に仕上がり、ユーザーの方々の評判も良く嬉しい限りです。こうして振り返ってみるとヨコオさんのディレクションの妙には驚きますね。長くなりましたが、最後までお付き合いいただきありがとうございました!
(機会があればメカデザインについての記事書かせてもらえないですかね?え、長くなるから駄目ですか?)
※メカデザインについては、こちらの記事をどうぞ。(2018年6月19日 追記)
『NieR:Automata』のメカデザイン:機械生命体編
 木嶋久善 Hisayoshi Kijima Follow @yutori_custom
木嶋久善 Hisayoshi Kijima Follow @yutori_custom
2011年にプラチナゲームズに入社。『ベヨネッタ2』『メタルギア ライジング リベンジェンス』『The Legend of Korra』(日本未リリース)『TRANSFORMERS: Devastation』(日本未リリース)のUIデザインを担当。メカ好きが高じて大学では機械工学を専攻していたという変わった経歴のアーティストで、最新作『NieR:Automata』ではUIデザインのほか、メカニカルデザインを手がけるなど幅広く活躍している。
関連記事
『NieR:Automata』のメカデザイン:機械生命体編
#Illustrator30_30 #Ai30th 記念連載 | Vol.21 ゲームUIデザイナー 木嶋久善
『ベヨネッタ2』のUIデザイン
