TITLE

MAX ANARCHY マックス アナーキー
はじめましてGUIデザイン担当の藤井です。
『MAX ANARCHY』のUIデザインについて私が担当した作業、プラチナゲームズ初のネットワーク対戦ゲームということで制作上で注意した部分や配慮したことなどを中心に書かせて頂きます。
私がプロジェクトに参加したのは開発の後半にさしかかった頃でした。ヘッドアップディスプレイ(HUD)に関するデータの5割ほどはすでに組み込まれていましたが、ゲームデザインの必要に応じてバラバラに作られてきたものだったので、見た目にもシステム的にもちぐはぐな状態でした。
取りかかったのは
・見た目の統一
・散乱した情報の整理
です。
まずHUDの見た目に関しては、『粗野で頑健な雰囲気のあるSF』というコンセプトが当初からあったので、それに沿ってデザインの方向を決めていきました。それと同時に大量の情報を表示しつつ、SDテレビでも視認可能な情報の整理を行い、HUDの詳細なイメージボードを作成します。

このイメージボードを元に各GUIデザイナーがゲーム中のデータとして組み込んで行きます。複数人で作業していく場合、厳密なデザイン仕様がないとその場限りの場当たり的な対処をしがちになります。結果としてとっつきの悪いゲームになってしまいます。ルールを厳格に守ることで突発的に起こる追加、変更などに関しても各デザイナーがデザイン仕様に基づいて柔軟に対応出来ます。
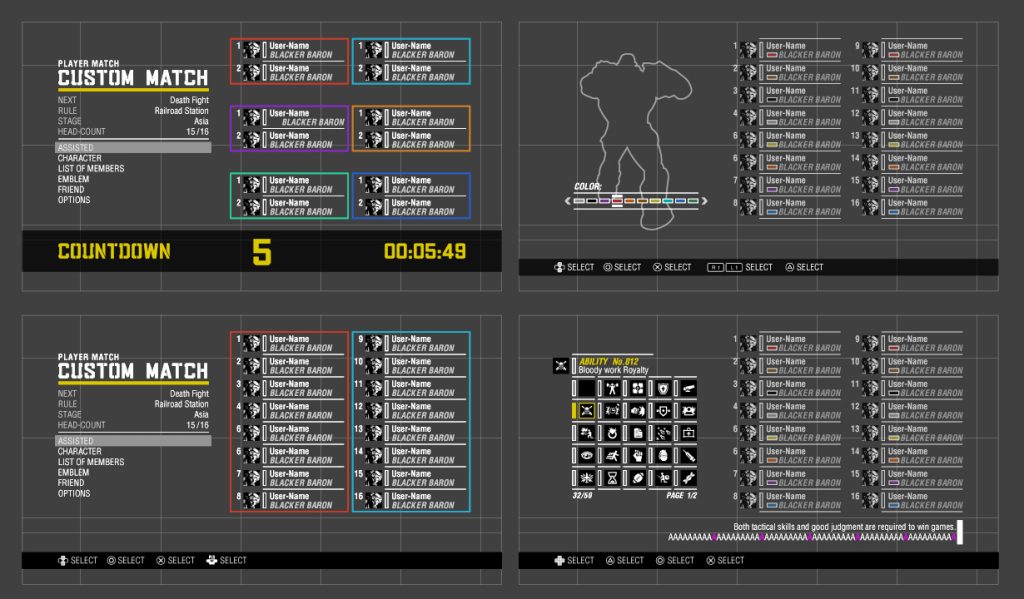
HUD以外のメニュー画面なども、同じように大量の情報整理をいかに行うかということに注力しました。それに合わせて専用のタイプフェイスを作成しています。今作では、以前当社で開発した『VANQUISH』というタイトルで作成したものをさらに無骨で堅く、大きく表示しても読みやすいように調整した、VANQUISH MILITARYというタイプフェイスを作成しました。ゲーム中ではダメージ加工タイプ、発光タイプなどさらに種類が分かれています。


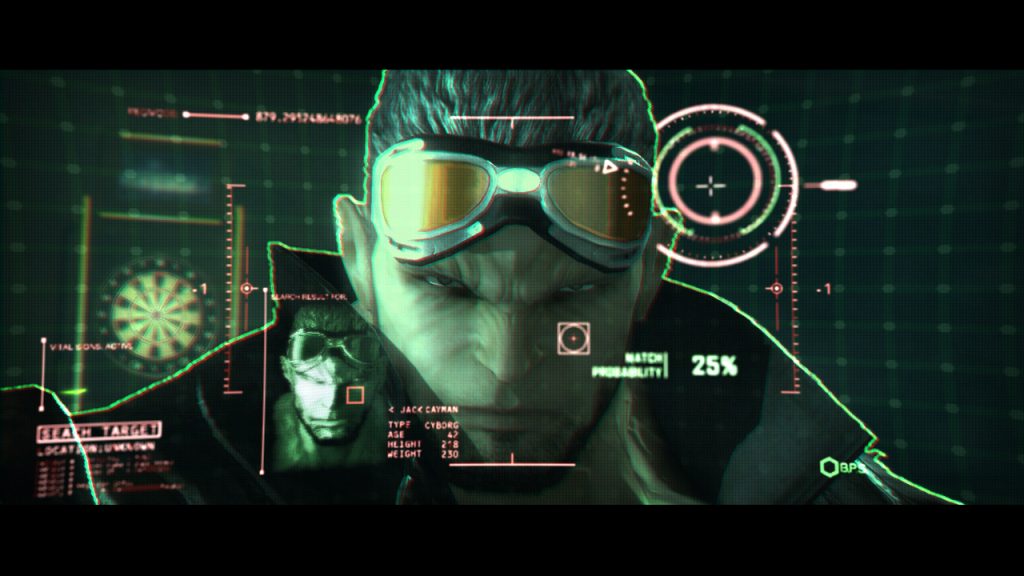
その他に全体のイメージと結びつくものとして、ムービー中に表示される各種のフェイクUIの映像デザインも行っています。物語上で主人公のジャックが見ているHUD類や、モニターに映っているニュース映像など、ムービー中の特定カットを作成しました。映像を作成する時点でデザインフォーマットはほぼ出来ているのと、可読性が重要ではない、ゲーム上で動くように組み込む必要がないので、一人で完結する作業です。


ネットワーク対戦ゲームという性質上、表示されるUI情報が多いですが、可能な限り各GUIデザイナーがプレイに集中できるようにデザインしています。『MAX ANARCHY』をプレイされる皆さんがUI自体を意識しないでゲームの世界に没入されることがあれば、GUIデザイナー冥利につきます。
[ 2012/5/2 追記 ]
UI:ユーザーインタフェースの略。人間が機械と情報のやり取りをするための手段。本稿の場合、ゲーム中の各種情報をユーザーに伝える画面表示を指す。(体力ゲージやレーダー、ポイント表示など)
GUI:グラフィカルユーザーインターフェースの略。特に画像や記号を用いた、より直観的な理解を得るためのUIを指す。ゲームでは瞬間的な情報の理解が求められるため、必要な情報を世界観を崩さずに整理して見せるGUIデザインの重要性は高い。
HUD:ヘッドアップディスプレイの略。UIを独立した枠内に表示するのではなく、通常の視野内にオーバーラップで表示する方式。「風景の説明を窓ガラスに描く」ようなもので直観的に理解しやすく、視線を大きく外す必要がないためゲームとの相性が良い。