TITLE

ASTRAL CHAIN アストラルチェイン
はじめまして! この度『ASTRAL CHAIN(アストラルチェイン)』でリードUIアーティストを担当させていただきました、大西るいです。
新作ゲーム発売の楽しみのひとつでもある開発者ブログ、今回はタイトルのとおりUI(ユーザー インターフェイス)編です。でも、書くのは私一人ではありません!
『ASTRAL CHAIN』では私以外にも3人のUIアーティストがさまざまなものを担当・制作しましたので、彼らにもお気に入りの部分やこだわりを紹介してもらいます!
私からはまず、あとの3名の話の前提にもなる
◇UIアーティストの仕事
◇『ASTRAL CHAIN』のUIデザインのコンセプト
・・・についてお話ししたいと思います。
◇UIアーティストの仕事

UIアーティストの仕事は画面表示物をデザイン、制作することです。
例えばプレイヤーの体力ゲージやロックオンカーソル(いわゆるHUDですね!)、NPCに話しかけると表示される会話ウィンドウ、マップ画面やタイトル画面などのメニュー、武器やアイテムのアイコンなどなどです。
それらの表示物の見た目をデザインするのはもちろん、表示が現れたり消えたり、ユーザーが操作した時のリアクションのアニメーションの制作も行います。
◇『ASTRAL CHAIN』のUIデザインのコンセプト
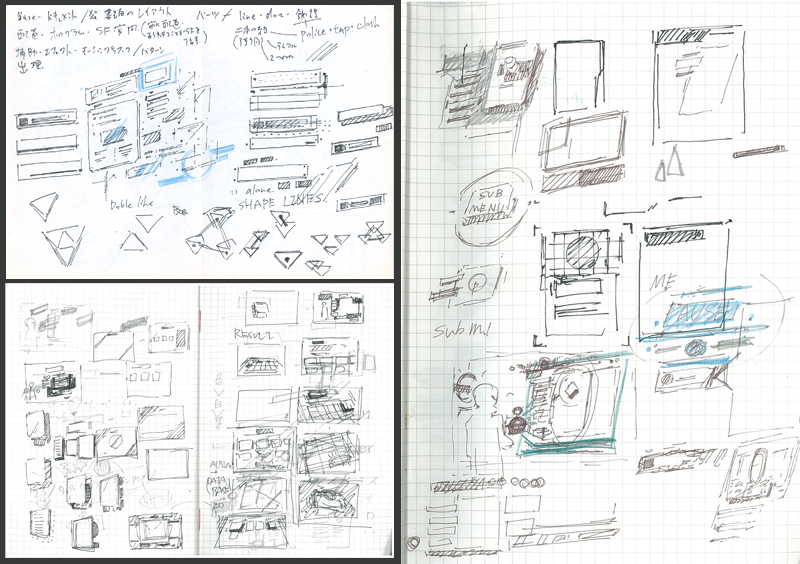
 これはデザイン改修中のレガトゥスメニュー画面 途中段階
これはデザイン改修中のレガトゥスメニュー画面 途中段階ゲームに登場するキャラクターや背景のデザインと同じように、UIにもデザインのコンセプトが存在します。
『ASTRAL CHAIN』の世界観の特徴といえば、「発展した近未来」「看板など表示物の情報量が多いディテールの背景にホログラム」。
私がリードUIアーティストを引き受けた時期に、ちょうどチーム全体でそういった特徴をより強化しようという機運が高まり、UIのデザインにも「ホログラムのように空間に表示されている雰囲気」や「実際に主人公が使っているように見える表示物」といった要素や見た目を強めようという目標ができました。
その当時に実装されていたUIデザインは、フラットデザインや整理されたレイアウトが特徴的な、かなり平面的でシンプルなものでした。警察など“公的な組織が扱っていそうな文書や書類”が当時のモチーフのひとつです。
考えた末、「フラットデザイン」や「書類」というモチーフは世界観に合っているし、ゲーム中で表示が必要だった情報量の多さとも相性が良かったのでそのまま残すことにしました。
それを元に角度をつけたり、奥行きを出すためにわざと表示をズラすなどの調整を入れたりして、立体的な空間に表示されているという表現を追加。
さらにグラフィカルな色使いの背景やレギオンに合わせて、コントラストの高い配色、ラインやノイズをメインにしたスムーズなアニメーションを追加しました。
他にも「街にはカラフルなものが溢れているが、警察など公的組織で使う表示物には色数が少なめ」とか「本来印刷物であるベタ表示が空中にあることで、ある意味違和感を生み、より注目度が上がる」「ネウロン(主人公が所属することになる部隊)は若い隊員が多いから通知アニメは少しグラフィカル、でもあくまで警察だからシンプル寄り」など細かな妄想もたくさんしました。
最終的には「ドキュメントのコントラストとシンプルさ」と「スムーズなアニメをもった空間表示」の2点を特に重視していました。
なかでも各アニメはできる限りスムーズさや爽快感を重視したので、ゲームプレイや主人公&レギオンの動きにも見合ったモノになっているかなあと感じています。
他のUIアーティストに作成を依頼したり、出来上がったものを監修する時もこの設定や妄想をもとにしていきました。
もっと妄想や設定をじゃばじゃばマーライオンしたいところですが、今回は尺も限られるので、ここからはさらに妄想や想像を膨らませてくれた3名のUIアーティスト達のお話をどうぞっ!
はじめまして、『ASTRAL CHAIN(アストラルチェイン)』で主にモニターグラフィックスやUIアニメーションを担当した斉藤です。
中途で入社してまだ1年ほどで、このプロジェクトには終盤の半年ほど参加しておりました。
私が担当した中から今回は「ロゴのアニメーション」と「レガトゥスメニューのアニメーション」をご紹介したいと思います。
◇タイトルロゴのアニメーション
タイトルロゴのアニメーションはラフ案を元にブラッシュアップを行いました。
ディレクターからは、
- 時間(尺)が長くなりすぎないように。
- 「ロゴが完成した」ということが解るようなアニメーションにしてほしい。
とオーダーがあり、これらを元にアニメーションを制作しました。
『ASTRAL CHAIN』のUIアニメーションではブロックノイズを多くの場所で採り入れており、ロゴアニメーションもそれに合わせる形で「ノイズが集合してロゴが完成する」という流れでアニメーションさせています。
また、ロゴが出来上がる瞬間に色収差を使用したり、派手目のノイズエフェクトや揺らしを入れることで、「完成した」ことがわかるように工夫しています。
完成したロゴアニメーションがこちら
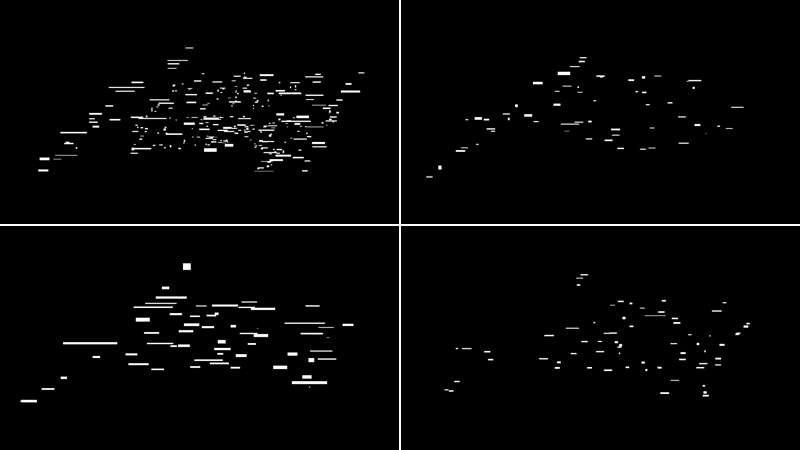
実はこのアニメーションはAfter Effectで制作しているのですが、AE特有のエフェクト機能は一切使わずにマスクのみを使用していたりします。

すごくアナログな手法ですが、このように大小さまざまな四角の画像を数十枚用意して、これらがすべて重なるとロゴの形状になるように構成。
あとはこれをロゴのシルエットでマスクして左右からランダムに表示させています。
この作業をした日は、きっと人生で一番四角を描いた日だったと思います……
◇レガトゥスメニューのアニメーション
主人公達が左腕に装備している、このゲームのキーアイテムとも言うべき「レガトゥス」。
このレガトゥスから投影されて表示されるUIが「レガトゥスメニュー」です。
いわゆる「メニュー画面」ですね。
このレガトゥスメニューを展開するアニメーションや、展開後も「投影されている感」を出すためにノイズ表現を入れたりしています。
展開時はリッチにして注目させ、展開後は操作するものなので、アニメーション主張は抑えつつもフラットになり過ぎないようにノイズをちらつかせることで、投影された「映像感」が伝わるように工夫しています。
展開後のノイズには砂嵐を使っていて、表現としては少々古いものですが、これは「映像」だということが「記号」として、すごくわかりやすいものなので採り入れています。
ですが砂嵐を強くしすぎると時代錯誤な絵になってしまうので、色味や濃さの調整でかなりトライ&エラーを繰り返しました。
動画では少しわかりにくいかと思いますので、実際のノイズ具合は是非とも『ASTRAL CHAIN』をプレイしてその目で確かめていただければと思います!
※UIアーティストのブログ記事は、まだまだ続きます。後編は8月22日に公開予定!
(後編につづく)
 大西るい Rui Onishi
大西るい Rui Onishi
2014年にプラチナゲームズに入社。
UIアーティストとして『TRANSFORMERS: Devastation』『スターフォックス ガード』Steam版『Bayonetta』『Vanquish』などのタイトルで開発に携わりました。ゲーム以外にも『ベヨネッタ ∞CLIMAX EDITION』のパッケージやそうりゅう型潜水艦“ しょうりゅう”のロゴのデザインなど色々させて頂きながら精進中です。
 斉藤保高 Yasutaka Saito
斉藤保高 Yasutaka Saito
WEBデザインやスマートフォンアプリの開発業務などを経て、2018年にUIアーティストとしてプラチナゲームズに入社。『ASTRAL CHAIN』では、主にロゴアニメーション、UIアニメーション、モニターグラフィックス等を担当。