こんにちは。『ベヨネッタ2』でUI(ユーザーインターフェース)デザインを担当したキジマです。
UIセクションは、HPゲージやロックオンサイト、各種メニュー画面などゲーム内の画面表示物を担当しています。
『ベヨネッタ2』におけるUIセクションの仕事のおおまかな流れとしましては、UIリードアーティストの大倉さんが絵の指針を出し、僕がゲームに実装していくという形でした。
大倉さんは前作のUIデザインと今作のアート関連を担当しているということもあり、UIの絵的な部分のコンセプトを固めていきました。対して僕は、前作より高いクオリティを出すための表現や最適なデータ構成、デザインフォーマットを決めるなど、大倉さんとプログラマーさんの間を取り持つような役を務めました。
最終的に決まった今作のUIコンセプトは、前作のベヨネッタらしさを残しつつ『2』ならではのグラフィック的なブラッシュアップを行うことでした。
ブラッシュアップの具体的な方向性としてディレクターから提示されたのは「リアルさ」というキーワードでした。
この「リアルさ」を追求するために、質感のクオリティアップはもちろん、「デザインの理由づけ」を強く意識することにしています。
例えば、ダメージを受けるとプレイヤーや敵のHPゲージが赤くなるという表現があるのですが、前作ではただゲージ全体のカラーバランスを変えて赤くしていただけでした。今作では複数のレイヤーを重ねて「赤い光がゲージに当たっている」ような見た目に変え、「ゲージが赤くなる理由」を明確に定義して作成しています。
このように「デザインの理由づけ」をすることで、「魔法」という非現実的なものが存在するベヨネッタの世界観の中で、「リアルさ」を表現できるのではと考えました。
「赤い光」の発生源自体は魔法による非現実的なものでも、その魔法によって引き起こされた「赤い光がゲージにあたっている」事象自体は現実の物理現象を模したものであるべきと考え、他のUIも同様の思想でリアルな見た目やアニメーションを目指して作成しています。
他にも、UI内でバラバラだったレンズフレアを、横長のアナモルフィックレンズフレアでできるだけ統一し、同じレンズで捉えたものと解釈することでデザインの説得力を強化しています(回復の表現等、「記号」として別のレンズフレアを使っているところもあります)。
また、『2』ならではのデザインラインを表現することも今作のUIコンセプトの一部です。
前作では曲線主体の「天界」側のデザインを取り入れたUIが多かったのですが、今作では直線的なラインと寒色の色合いを多く取り入れています(後述のチャプターリザルト画面がわかりやすい例です)。
今作のデザインラインが何を表しているのかはストーリーに関わる部分なので、プレイしてからのお楽しみということで…。
UIデザイナーの個人的な課題として、前作のわかりづらい・操作しづらい部分の改善も目指しました。
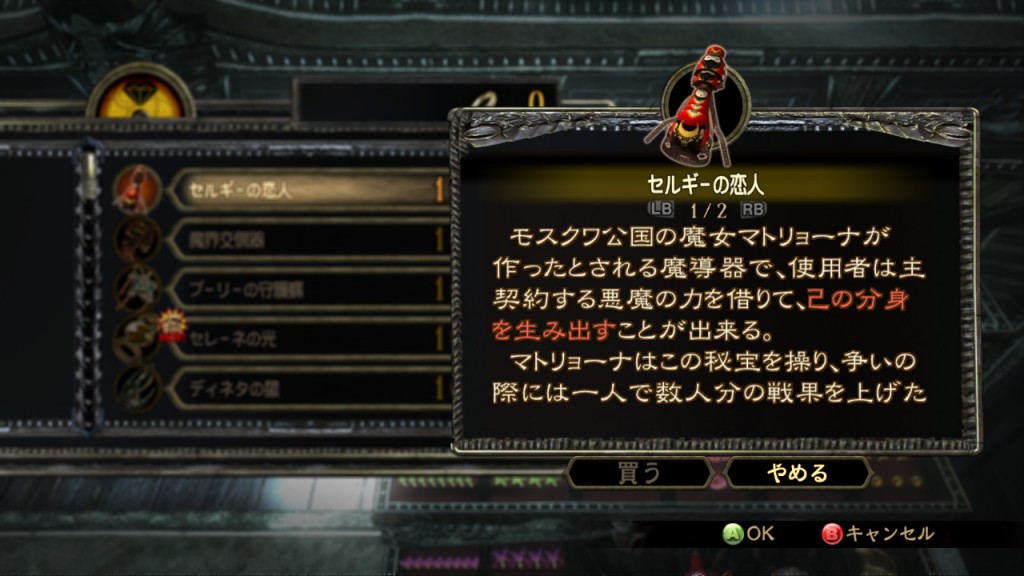
例としてチャプターリザルト画面を挙げると、今作では文字の大きさ・レイアウトを整え、2ページに分割し情報を整理することで、よりわかりやすくなるようデザインしています。また、ゲーム内でお金にあたるヘイロウを表す数字は【アイコン+黄色の文字】に統一し、他の数字と差別化しています。
操作感については、昨今のWebデザインでよくみられる「イージング」という、最初は早くて最後が遅い「緩急のある」アニメーションをつけることで気持ち良い動きが表現できるようこだわりました。
緩急のある動きにすることで、等速運動より「リアルさ」も出ます。人間はやはり慣れ親しんだ現実の動きを気持ち良いと感じるため、アニメーションのリアルさを目指せば自然と気持ちよい動きになるようです。
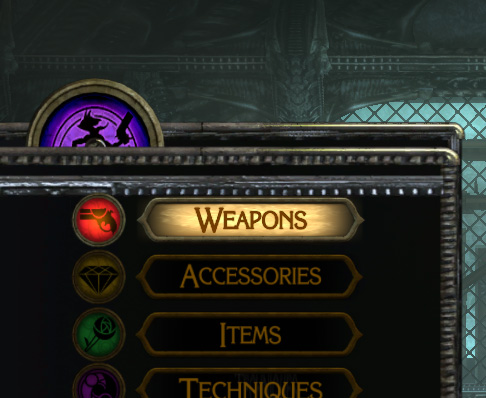
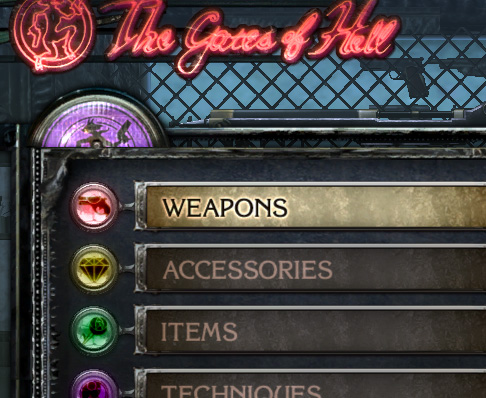
サブ画面と呼ばれるメニュー画面では、円形のカーソル操作という独特の操作性になっていますが、ここはチーム内で激しい議論を重ね、試行錯誤を繰り返しました。僕は「初見で操作して直感的に分かりやすく、動かして気持ちよい操作感にしたい」と考えていましたが、人によっては「慣れた時の操作レスポンスを最重視してほしい」という意見もあったので、最大公約数を探り、最終的には皆が納得いく操作感が完成しました。
また、今作はWii Uタイトルなのでタッチ操作があります。メニュー関係もその例外ではなく、ボタン操作のことも考えながら、見た目を損なわない範囲でタッチの操作性を確保する必要がありました。ここはバランスのとり方が非常に難しく、こだわり始めると永遠に完成しないことになりかねないところです。
そこで優先度をつけ、まずはボタン操作をわかりやすくかつ気持ちよく操作できることを第一とし、次にタッチ操作でも違和感なく操作できることを目指しました。
タッチ操作に関わるデザインや操作方法のルールも出来る限り統一して調整を重ね、最終的にはタッチ操作でもかなり気持ちよく操作できるようになったと思います。カーソルを合わせて操作するボタン操作とは違って、タッチ操作では直接タッチ選択することでスピーディーに操作できて結構便利だったりするので、是非触ってみてください。
さてUIの解説は以上となりますが、前作ではまだ荒削りだったUIから『ベヨネッタ2』ではデザインも操作性も全体的にブラッシュアップされたのが伝わったでしょうか?
UI面でも進化した『ベヨネッタ2』、楽しんでプレイしていただけたら幸いです!